Content
-
Check out version 4
This is the previous version of SFUMATO. Check out the latest!
-
What is SFUMATO?
-
Get started
-
Color
-
Form elements
-
CSS grid
-
Helpers
-
Media
-
Media queries
-
Typography
-
Unit layouts
Get started
SFUMATO is simply a folder containing SCSS files that you can modify for use with your own web application project.
Already familiar with using Sass or SCSS?
Download SFUMATO and add the contents of the styleguide folder to your project. Build your SCSS as you normally would before you deploy or test.
Download SFUMATO 3 from github
Then skip ahead to section 3 to learn about color, forms, grids, and more.
Haven't used Sass or SCSS before?
You're in for a treat. SCSS gives you a ton of programming power with your CSS code by adding the missing pieces, like if/then logic, variables, and more. Check out the Sass language website to learn about what it can do, and then play with the SFUMATO style guide site on a web server (local or remote).
Your HTML/CSS development workflow will be:
-
Run the transpiler script before you start building.
Open a command prompt ( Windows) or bash terminal ( macOS or Linux) and run the watch script. It will transpile your SCSS into real CSS as you work and save files. -
Write code.
Build your HTML and SCSS markup, page scripts (like PHP or ASP.NET), etc. The SCSS files will be transpiled into CSS every time you save them. -
Deploy and/or test.
Upload your files to your web server. If you also upload your SCSS files you'll get CSS inspection into your SCSS source files! They're not needed for production deployments.
Peek inside
Below is a brief tour of the SFUMATO folder structure.
Note: You can edit the _config-*.scss files to set various defaults, like font sizes, screen breakpoints, etc. The files are fairly well documented so it should be easy enough to follow.
3-step setup
The best way to transpile Sass/SCSS files is to use node-sass. It's a native code transpiler built for each operating system, so it's blazingly fast. If you don't already have it installed follow these instructions.
1 Install node.js
Download and install node.js. Choose the long-term support (LTS) build of node.js for the most stable release.
2 Download SFUMATO
After downloading SFUMATO unzip the files wherever you'd like.
3 Install the toolchain
Open a command prompt ( Windows) or bash terminal ( macOS or Linux) and change directory to the SFUMATO folder. And then run the node package manager (npm) to install the tools needed to transpile and minify the SCSS code.
Note: If you're switching platforms, like from macOS to Windows, it's best to first delete any existing node_modules folder.
cd sfumato
npm install
This will install the following tools to build your CSS (only for this project):
node-sass
Arguably the best Sass/SCSS transpiler. It runs in native code on each platform and transpiles faster than anything we've used.postcss > cssnano
Arguably the best CSS processor and minifier pair. They're blazingly fast and in most cases they will safely shrink your CSS files better than anything else. Google recommends using cssnano for their platforms.nodemon > npm-watch
You already have node.js installed, so why use grunt or gulp to watch for changes and build your CSS? We use node to handle these chores.
Test build
In your command prompt or terminal, try running the development build script to transpile the SFUMATO usage and style guide. You would leave this running in the background as you work.
Windows command prompt
cd sfumato
watch.bat
Windows PowerShell
cd sfumato
./watch.ps1
macOS
cd sfumato
zsh watch.sh
Linux
cd sfumato
sh watch.sh
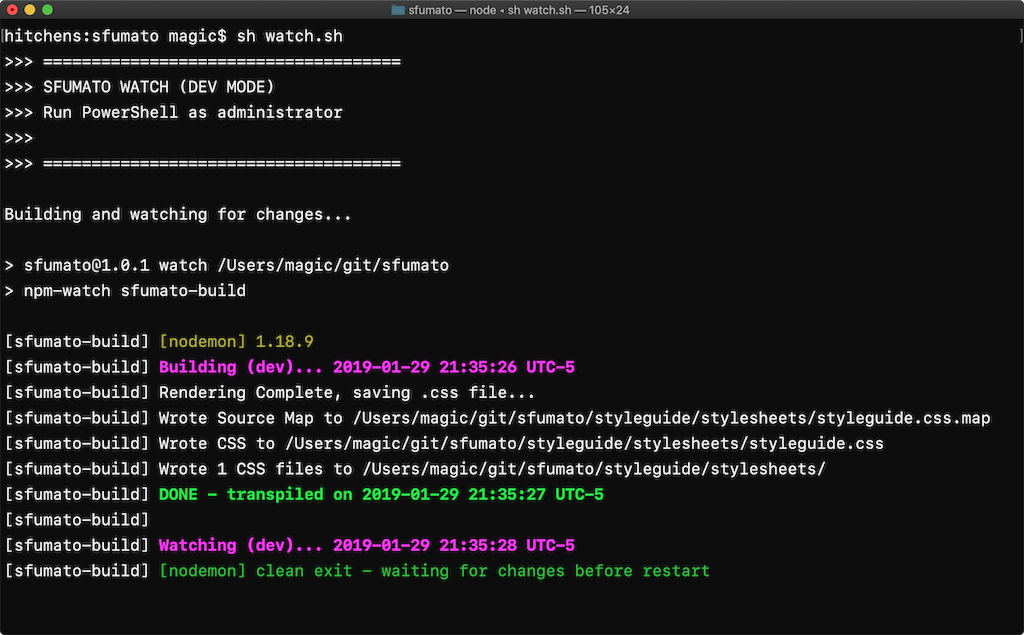
 Example on macOS: Your output should look similar to this, with the green text indicating a successful transpile.
Every time you save a SCSS file it will output green (success) or red (code error).
Example on macOS: Your output should look similar to this, with the green text indicating a successful transpile.
Every time you save a SCSS file it will output green (success) or red (code error).
Build for release
If you want to build for release to production, use watch-release instead of watch (e.g. watch-release.bat) in your script names.
This will trigger the minification process on each build.
Host the sample site
If you want to run the sample website that comes with the project (this website), you'll need a web server that can handle *.shtml files and which supports server-side includes.
macOS and Linux
Apple macOS and many distros of Linux come with the Apache web server pre-installed. If you're feeling adventurous, you can configure it to host the sample site. There are many good instructionals on the web to help you.
You can also install a third party app like MAMP PRO which provides turnkey website hosting on your Mac. Just be sure to enable server-side includes.
Windows
Windows Pro comes with Internet Information Server (IIS) pre-installed. Follow the instructions on Microsoft's site, then set up a site, set the default document to index.shtml and point the site at the SFUMATO project folder. You can also install a third party app, like MAMP PRO which provide turnkey website hosting on your Windows PC.